C.A.P.E.
Website Design & Development
Overview
C.A.P.E stands for Career, Academic, and Personal Exploration. C.A.P.E advisors guide students through all three facets of their acronym through students' Guilford Journey. To Guilford College students, C.A.P.E advisors are way more than people who just help them pick their classes; C.A.P.E advisors guide students through the transition from undergraduate to graduate and beyond.
Project Goal
Create a functioning website for CAPE advisors that allows them to store and house all of their information.
Tools & Resources
Google Sites
Figma
Miro
Guilford College Style Guide
Process Overview
Stage 1: Competitive Analysis & Interviews
Stage 2: User Type & Personas
Stage 3: Website Requirements & Prototype
Stage 4: Website Creation
Stage 1
Competitive Analysis
From my initial research I found that not many colleges prioritized websites for their Academic Advisors, however they had their own pages from the main website. This led me to do these two things:
Tailor my interview questions around figuring out what’s necessary for an advising website
Guide advisors through contextual inquiry using websites from other colleges
Interviews & Contextual Inquiry
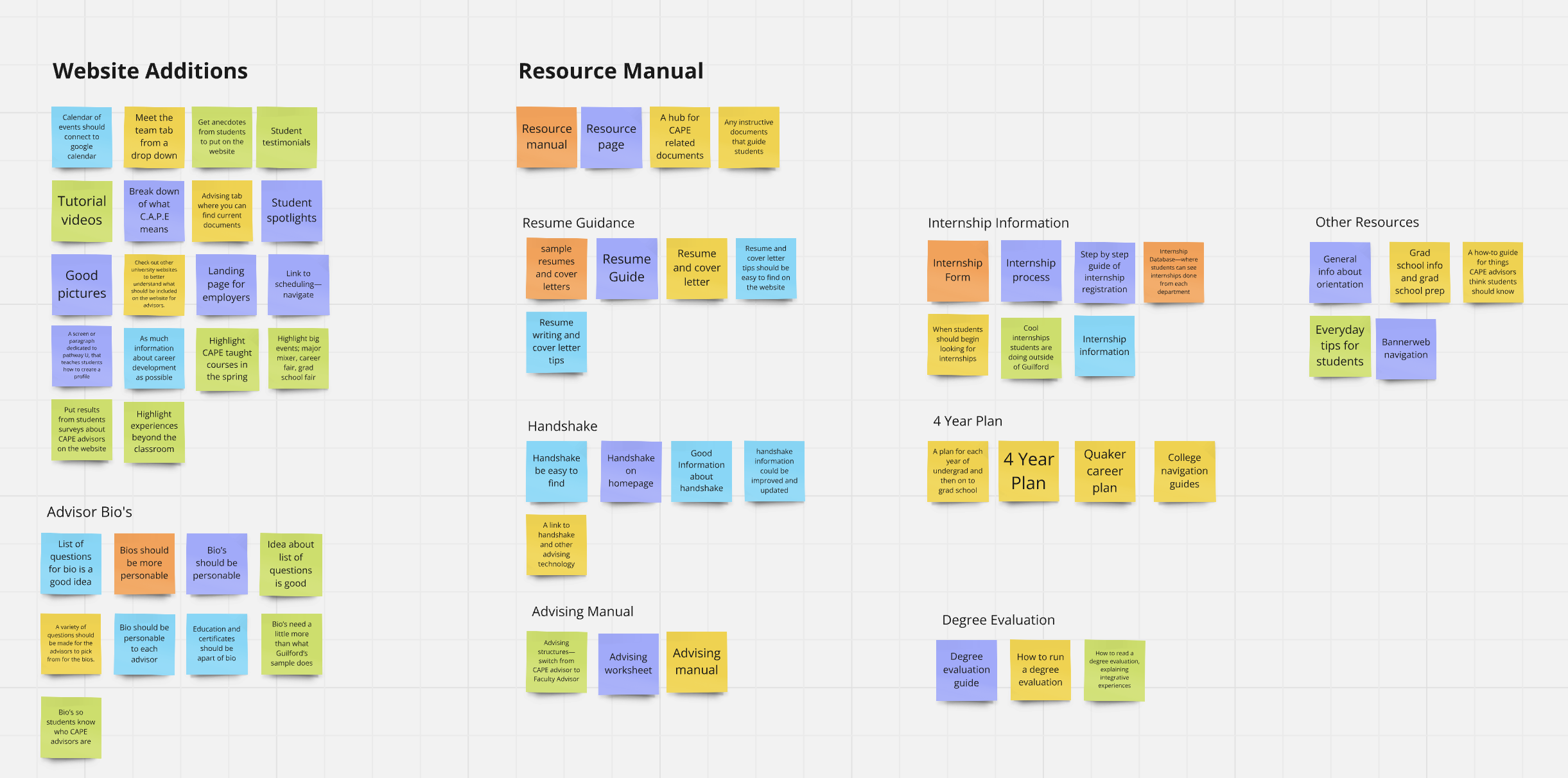
I interviewed all of the academic advisors and categorized my findings into four categories: website additions, resource manual, thoughts, and considerations.
Focus on making sure the website is centered towards students
Making sure all the bases of CAPE are covered: Career, Academic, and Personal Exploration
More student resources will need to be created for the website
Takeaways:
Stage 2
User Types
Through my interviews I discovered three user types:
Incoming students
Continuing students
Recent alumni
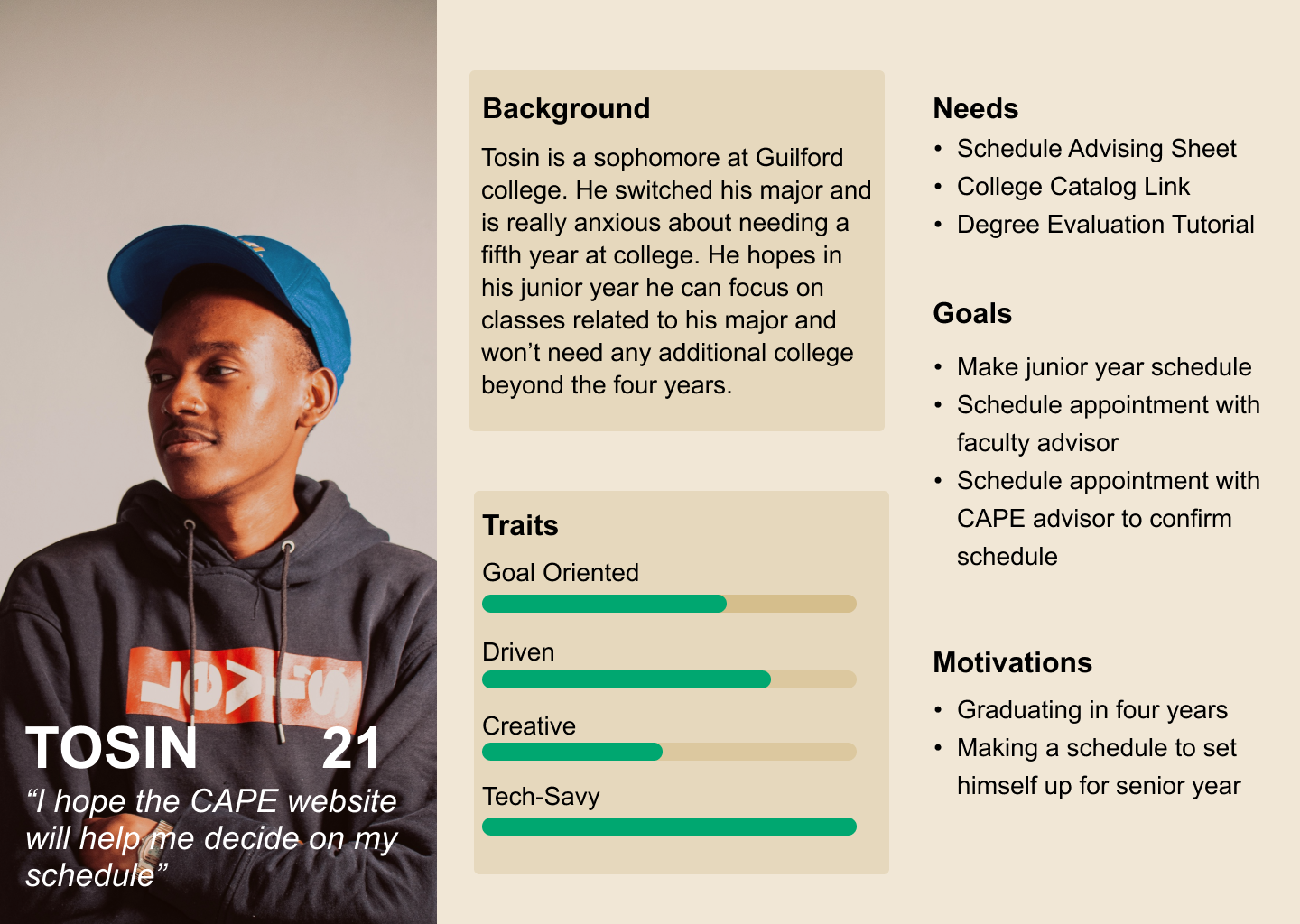
Personas
I created three personas to represent the three user types.
Stage 3
Website Requirements
I decided on these key website requirements:
The C.A.P.E website will allow students to locate career resources, academic planning tools, and advising information quickly and efficiently
The C.A.P.E website will have a responsive design allowing all students to use it across all their devices
Prototype
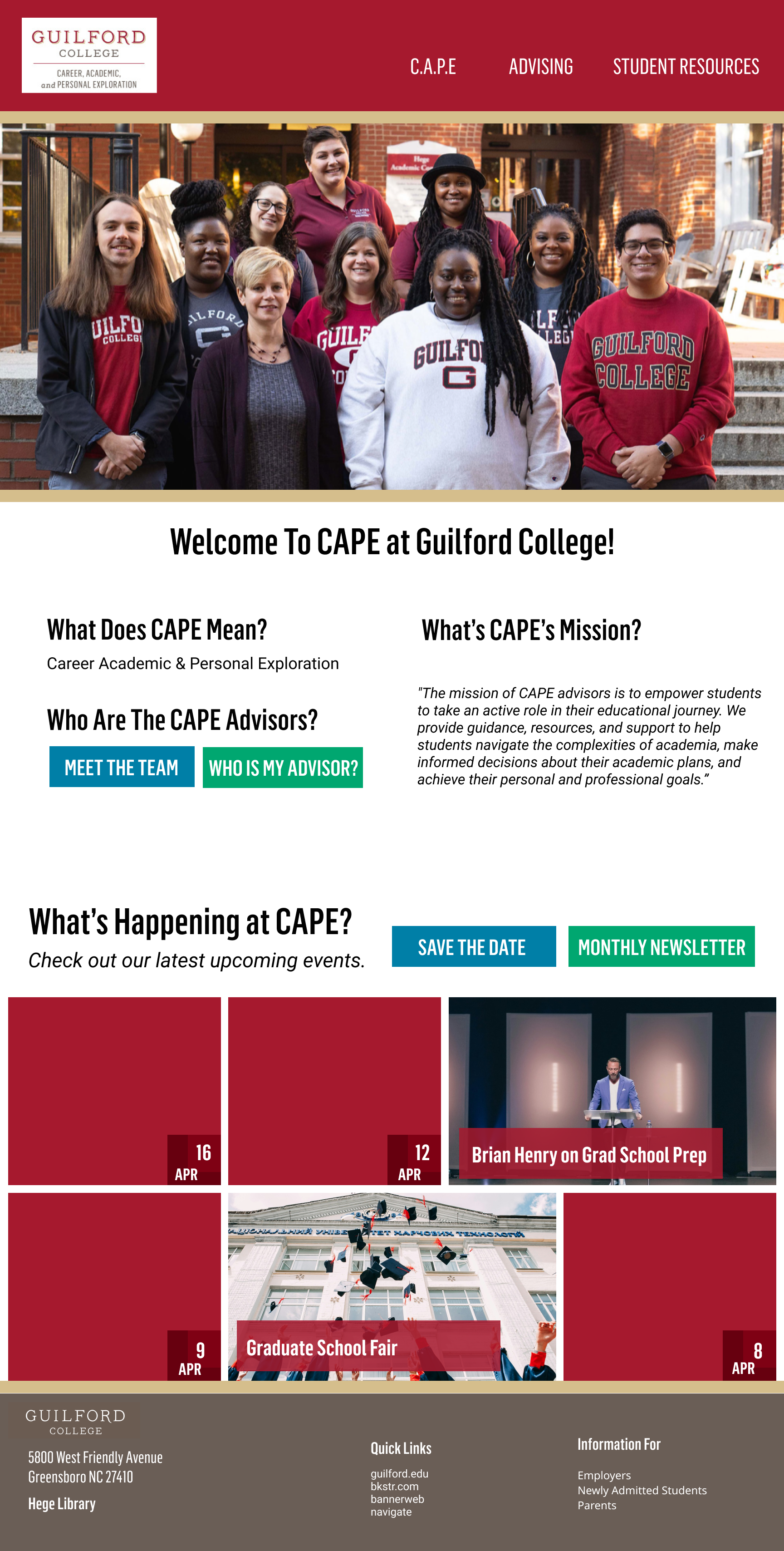
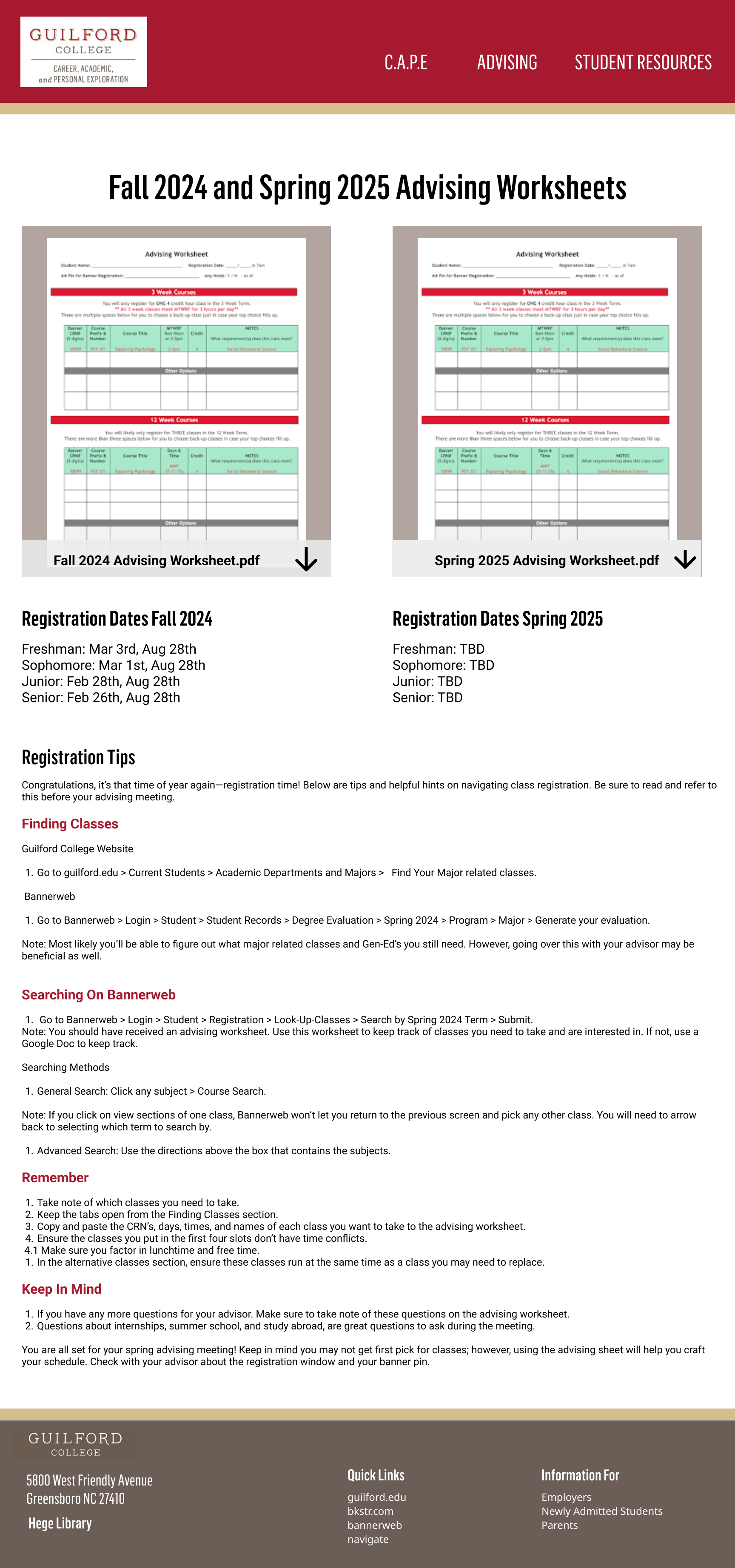
I created a three screen prototype to address concerns from my interviews and to adhere to the needs of my user types.
Homepage
Student Resource Page
Meet The Team
Stage 4
Website Creation
The website is currently under construction. However it was decided that these key things would be done in the process:
Use google sites because it’s cost effective for the advisors and also allows students to view the website on their laptop, tablet, or phone.
Create pages as the resources for students are being created.